
Anleitung - Erste Schritte
Diese Anleitung für den Scriptly wurde von Axel Pratzner für seine Webseite www.html-seminar.de erstellt und freundlicherweise für die Hilfe zur Verfügung gestellt.
Auf seiner Webseite ist außerdem eine kleine Video-Anleitung zum Scriptly zu finden welche den Einstieg ins Programm erleichert.
Auf der Webseite www.webmaster-crashkurs.de hat er zusätzlich eine sehr verständliche Einführung in HTML erstellt, die außerdem von sehr hilfreichen Mini-Videos begleitet wird, welche zum einen die Grundlagen von HTML hervorragend erklären, zum andern aber auch die Umgangsweise mit dem Scriptly zeigen.
Zudem bietet er auf der Webseite www.php-kurs.com ein ähnliches Tutorial für den Einstieg in die Internet-Programmiersprache PHP.
Erste Schritte
Um schnell mit dem Editor Scriptly zurecht zu kommen, hier eine Anleitung für die ersten Schritte.
Nach der Installation von Scriptly beim ersten Aufruf wird man mit dem Einführungsbildschirm begrüßt. Hier kann die Sprache festgelegt werden. Die Vorgabe "Deutsch" dürfte für die meisten Leser hier passen. Auf den "Weiter"-Button klicken.

Jetzt kommt die Frage nach der Menü-Ansicht. Im Kurs www.webmaster-crashkurs.de wurde für die Bildschirmkopien immer die Vorgabe "Normale, aufgeräumte Ansicht" verwendet. Sie können auch später noch zwischen den Ansichten wechseln. Belassen wir die Vorgabe und gehen auf Weiter.

Jetzt können wir beginnen - wenn wir sofort eine Datei erstellen wollen, kann dies unter dem Punkt "Neue Datei erstellen" geschehen. Wird die entsprechende Art ausgewählt, passt auch das Code Highlighting. Schauen wir uns jedoch erst noch den letzten Reiter an.

Der letzte Reiter "News".

Über "Aktualisieren" bekommt man die neuesten Informationen aus dem Hause Webocton, z.B. ob es eine neue Version von Scriptly gibt oder was gerade im Forum diskutiert wird.

Zurück zum Reiter "Allgemein". Wenn wir nun auf den Button "Programm starten" klicken, erscheint das Quick-Menü.

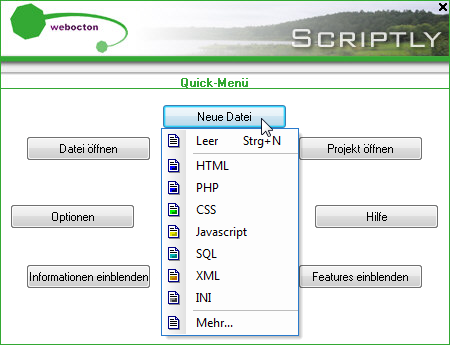
Das Quick-Menü macht seinem Namen alle Ehre. Hier sind alle Möglichkeiten zusammengefasst, die man beim Start des Editors so benötigen könnte - z.B. neue Datei erstellen, bestehende Datei öffnen und verschiedene Informationsfenster ein- und ausblenden. Zu den Informationsfenster später mehr.

Wenn wir nun eine neue HTML-Datei anlegen wollen, klicken wir auf den Button "Neue Datei".

Wir bekommen eine Auswahl von den am häufigsten benötigten Formaten. Wir wollen eine HTML-Datei erstellen, also klicken wir auf HTML.

Im nächsten Schritt werden wir gefragt, welchen Titel die Seite hat. Wichtig hier ist der der Doctype. Was das ist und welcher sinnvoll ist, finden Sie beschrieben unter:
http://www.webmaster-crashkurs.de/grundgeruest-einer-html-seite.htm
Zusätzlich können wir uns gleich einen Link zu der externen CSS-Datei erstellen sowie den Link für das Favicon und Scriptly in die Metatags eintragen lassen.

Wählen wir als Doctype nun "XHTML 1.0 Strict" aus. Dieser ist ideal zum Lernen von aktuellem HTML. Bei alten, nicht mehr existierenden HTML-TAGs wird beim Validieren gemeckert.

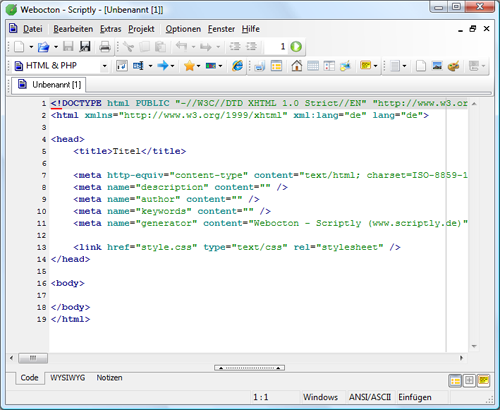
Nach dem Klick auf OK kommen wir nun zum eigentlichen HTML Schreiben. Wir bekommen nun das Grundgerüst komplett fertig erstellt.

Was man jetzt schon sehr schön sieht, ist das "Code Highlighting".
Code Highlighting - mit Farbe mehr Übersicht
Je nach Auswahl des Typs werden die einzelnen Befehle und Attribute farbig dargestellt.
Welches Code Highlighting eingestellt ist, sieht man auch im Menü oben - in unserem Beispiel ist für "HTML & PHP" das Code Highlighting eingestellt. Sollte man es mal versehentlich verstellt haben, kann man es hier wieder richtig einstellen.
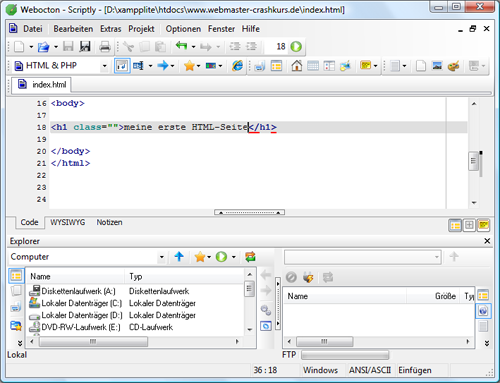
In unserem Beispiel sehen wir in der ersten Zeile, dass nicht alles dargestellt werden kann, weil das Fenster zu klein ist. Um nicht den horizontalen Scrollbalken nutzen zu müssen, schalten Sie im Menü den "automatischen Zeilenumbruch" ein.

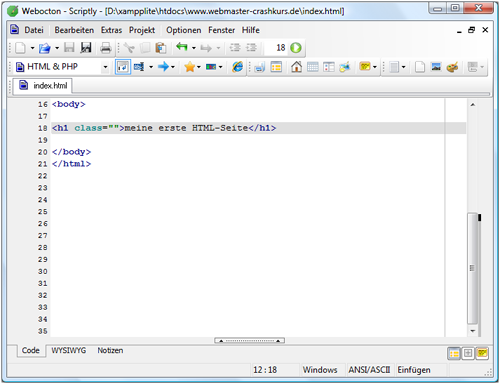
Die Zeilennummerierungen am linken Rand haben nun bei umbrochenen Zeilen ein Symbol (schön am folgenden Bild an der zweiten Zeile zu sehen).

Speichern der Datei
Jetzt können Sie die Datei speichern - dazu kann das Disketten-Symbol genutzt werden.

Je nach Betriebssystem wird das folgende Bild variieren.

Nach dem Speichern sieht man im Fensterkopf den Dateipfad und den Dateinamen.

Wichtig ist, auf das in der obigen Abbildung noch hellgraue Diskettensymbol achten. Ist dieses schwarz wie im folgenden Bild, wurden Änderungen am Inhalt durchgeführt. Dies ist auch an dem Stern im Reiter neben dem Dateinamen zu sehen, bzw. im Fensterkopf nach dem Dateiname taucht der Stern auf.
TIPP: Es ist wichtig, dass man seine Datei gespeichert hat, ansonsten kann es (besonders wenn man z.B. PHP programmiert) vorkommen, dass man seinen alten Stand als Ergebnis sieht, obwohl man schon was andere programmiert hat. Also darauf achten!

Code-Vervollständigung (Code Completion)
Ideal zu Lernen von HTML, CSS und Co ist die Code-Vervollständigung. Beginnt man mit dem für HTML-TAGs üblichen <-Zeichen, bekommen wir alle möglichen HTML-TAGs vorgeschlagen, die mit < beginnen (also alle :))

Interessant wird nun, dass diese Auswahl der Code Completion abnimmt, sobald man weitere Buchstaben tippt.

Nach Eingabe von <h haben wir fast den gewünschten Befehl für die Überschrift 1. Entweder wir tippen noch die 1 (damit wir unseren <h1 eingegrenzt haben) oder wählen über Tastatur bzw. Maus den gewünschten TAG aus.

Durch Drücken der Bestätigungstaste (RETURN/Enter-Taste) wird die Auswahl übernommen. Und der End-TAG wird sofort übernommen.
TIPP: Wenn man mit der Maus auf den Anfangs-TAG klickt, wird dieser rot unterstrichen. Die zweite rote Unterstreichung erhält der dazugehörige End-TAG. Da ist bei komplexeren Aufbauten praktisch.
Die Code Completion gibt es nicht nur für die HTML-TAGs, sondern auch für die dazugehörigen Attribute, die möglich sind. Dazu befindet sich unser Cursor zwischen der "1" und dem ">".

Anklicken und es ist übernommen (oder mit den Pfeiltasten auswählen und mit der Enter-Taste übernehmen).

Vorschau
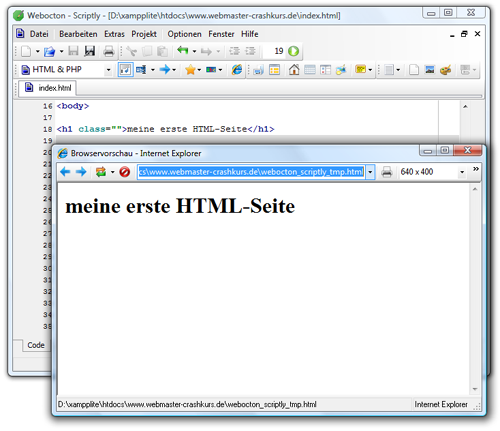
Eine Vorschau kann direkt aus dem Editor aufgerufen werden. Entweder auf das Symbol mit dem E (das Icon für Internet-Explorer) klicken oder F9.
TIPP: gewöhnen Sie sich F9 an - ist schnell und über F10 kann die Vorschau wieder geschlossen werden.

Die Vorschau hat mehrere Besonderheiten. Es wird wirklich der Internet-Explorer genutzt. Somit sehen Sie ein Ergebnis, das später auch so im Browser erscheint. In der URL sehen Sie, dass als Dateiname ein "webocton_scriptly_tmp.html" erscheint. Dies dient dazu, dass Sie nicht unbedingt vor der Vorschau speichern müssen - tun Sie es aber bitte trotzdem. Spätentens beim Programmieren z.B. mit PHP kann es sonst zu merkwürdigen Zuständen kommen. Also einfach angewöhnen - schaden tut es nicht.

Weiterhin kann die Größe der Vorschau schnell umgestellt werden. Wenn die Seite z.B. auf einem Handydisplay angezeigt werden soll. Im Kopf (neben der URL) die Auflösung auswählen bzw. umstellen und ansehen.

Automatische Ersetzungen
Es gibt Zeichen, die immer doppelt bzw. mit dem Gegenstück benötigt werden. Bei einem Anführungszeichen wird meistens auch am Ende eins benötigt. Bei Programmieren bei einer öffnenden Klammer eine schließende.
Als Hilfe (teilweise für Einsteiger verwirrend) dienen die automatischen Ersetzungen bzw. Ergänzungen. Wird ein Umlaut (öäüß) eingegeben, wird automatisch der entsprechende HMTL-Code eingefügt.
Das ist für das Programmieren sehr hilfreich, da man das meistens benötigt. Allerdings muss man sich daran gewöhnen, will es aber dann nicht mehr missen.
Sollte das stören, können Sie jederzeit über die Optionen diese Ersetzungen deaktivieren.

Weitere Informationsfenster
Es können weitere Fenster eingeblendet werden. Das Informationsfenster kann über F6 ein- und ausgeblendet werden. Dieses ist zum Überprüfen des Quellcodes sehr praktisch - dazu mehr in einem extra Kapitel.

Das Explorer-Fenster wird über F7 ein- und ausgeblendet. Es dient zur Dateiverwaltung und für den FPT-Client.

Das Features-Fenster wird über F8 ein- und ausgeblendet. Darüber können Farben, HTML-Befehle und Funktionen eingesetzt werden.

Sollten alle Fenster eingeblendet sein und Ihr Monitor ist klein, wird es unübersichtlich. Zur Erinnerung - mit F6, F7 und F8 können die jeweiligen Fenster auch wieder ausgeblendet werden oder einfach pauschal über F12.

Dies soll als Einstieg in die sehr funktionsstarke und ausgeklügelte Software genügen. Viele Feinheiten und seinen Komfort werden Sie beim Arbeiten nach und nach entdecken. Im Kurs www.webmaster-crashkurs.de werden an den entsprechenden Kapiteln jeweils Anmerkungen gemacht, wie man Scriptly gezielt einsetzen kann. Jetzt sollten Sie starten und selber probieren.