
Codes und Code-Library
Snippets und Tags dienen dazu, schnell Code-Schnipsel oder HTML-Tags zur Verfügung zu haben, die man häufig benötigt.
Anzeige, Auswahl und Einfügen
Auf den Karteikarten Snippets und HTML-Tags werden die jeweiligen Einträge aufgelistet, lassen sich durchsuchen und direkt bearbeiten oder neu erzeugen.
Anlegen und Editieren
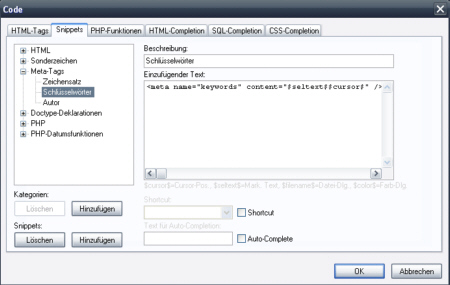
Über 'Optionen | Code' können Sie die einfügbaren Snippets sowie Tags editieren, anlegen und entfernen sowie die Einträge für die verschiedenen Code-Completion-Modi verändern.

Tastenkürzel
In der Ansicht für Tags oder Snippets kann außerdem, wenn die Checkbox 'Shortcut benutzen' aktiviert wird, ein Tastenkürzel für den entsprechenden Tag oder das Snippet eingerichtet werden. Dabei sind in der Standard-Einstellung die Kombinationen 'STRG+0' bis 'STRG+9', sowie 'STRG+,', 'STRG+.', 'SHIFT+Enter' und 'SHIFT+Leertaste' möglich. Verändern lassen sich diese Kombinationen über das Tastenkürzel-Menü.
Auto-Complete
Wenn Sie die Checkbox 'Auto-Complete' aktivieren, wird bei Eintippen des dort angegeben Textes im Editor und anschließendem Ausführen der Auto-Completion-Funktion (Standard: 'STRG+ALT+Leertaste') der passende Code eingefügt.
Code-Library
